
- ایمان برومندزاده
- 11 شهریور 1398 ساعت 17:12
- 0
- 778
-
0
با Gtmetrix بیشتر آشنا شویم
سرعت وب سایت یکی از مولفه های مهم و تاثیر گذار در سئوی سایت محسوب می شود و تفاوت حتی یک ثانیه در نمایش سایت می تواند اثرات مهمی بر روی پیشرفت و آینده ی یک وبسایت داشته باشد.
همانطور که می دانید سرعت وب سایت یکی از مولفه های مهم و تاثیر گذار در سئوی سایت محسوب می شود و تفاوت حتی یک ثانیه در نمایش سایت می تواند اثرات مهمی بر روی پیشرفت و آینده ی یک وبسایت داشته باشد.
Gtmetrix یک ابزار آنلاین برای آنالیز و تست سرعت بارگذاری و مناسب سازی آن از لحاظ سئو طبق موتورهای جستجوی گوگل و یاهو می باشد.
برخی امکانات این ابزار به شرح ذیل می باشد:
- بخش مانیتوریگ جهت بررسی و تست صفحات بصورت روزانه، هفتگی یا ماهانه جهت بهینه سازی هرچه بهتر وبسایت.
- تنظیم هشدار و ارسال ایمیل برای شما در صورتی که مشلی در زمان بارگذاری صفحه، نمایش در گوگل، یاهو و... رخ دهد.
- تجزیه و تحلیل و نمایش نتایج سرعت بارگذاری سایت از چندین سرور و نقطه متفاوت در سراسر جهان(بیش از 25 سرور از 8 نقطه جهان)
- مشادهد و تجزیه و تحلیل نمایش وب سایت در یک گوشی موبایل واقعی با سیستم اندروید
- ضبط ویدیو با قابلیت بازپخش، کاهش و افزایش سرعت پخش برای بررسی بهتر وبسایت در زمان بارگذاری و...
استفاده از جی تی متریکس رایگان می باشد و برای استفاده کافیست وارد آدرس gtmetrix.com شده و در فیلد مشخص آدرس وب سایت خود را برای بررسی وارد و نتایج را مشاهده نمایید.
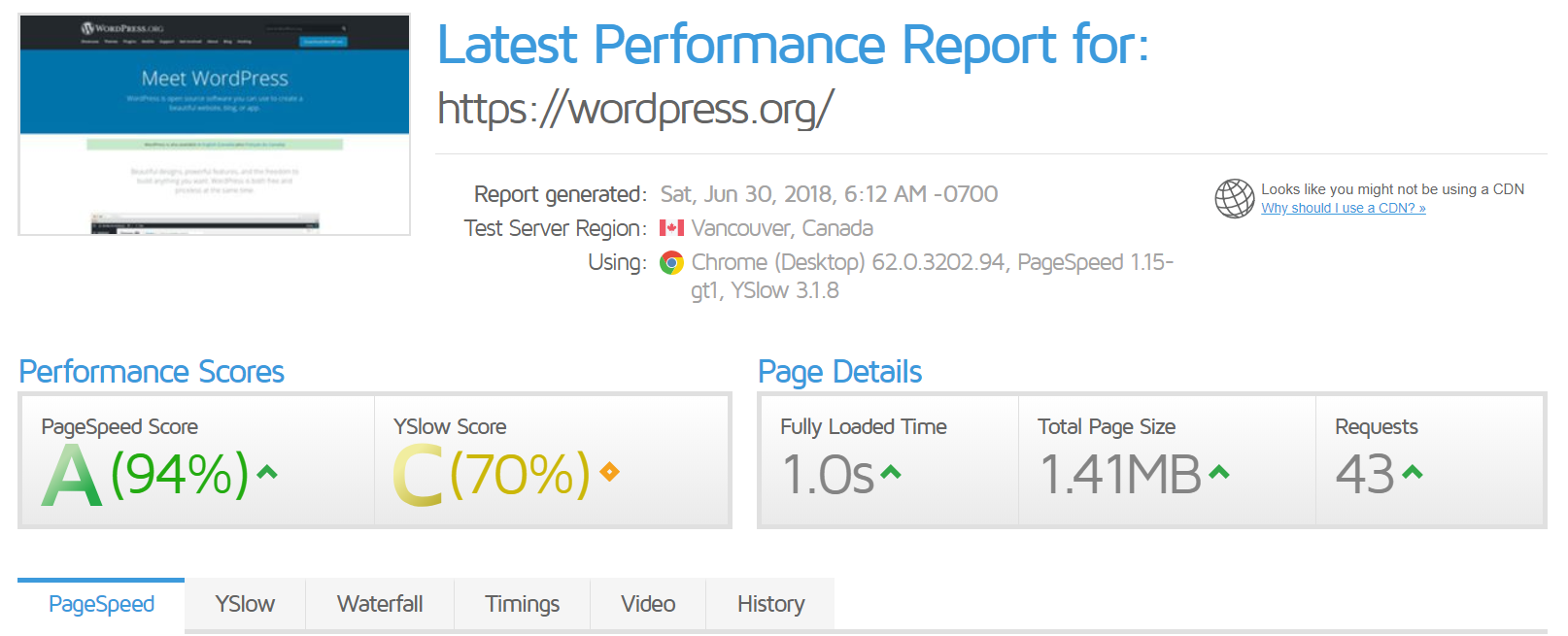
پس از وارد کردن آدرس باید چند ثانیه ای منتظر بمانید تا جی تی متریکس وب سایت شما را بررسی و نتایج حاصل را در صفحه ای جدید مطابق با تصویر زیر (نتیجه بررسی سایت wordpress.org) نمایش دهد.

در ادامه به بررسی نتایج حاصل خواهیم پرداخت:
- در بالای صفحه نتایج تصویری کوچک از وب سایت و صفحه بررسی شده و در کنار آن زمان، سرور و مرورگر مورد استفاده نمایش داده خواهد شد.
- بخش Performance Scores شامل دو بخش PageSpeed Score و YSlow Score می باشد. در قسمت PageSpeed Score سایت شما از نظر فاکتورهایی که گوگل برای بهینه سازی دارد بررسی خواهد شد که میانگین رتبه وبسایت ها در این بخش 70% می باشد و به عنوان نمونه سایت وردپرس رتبه بسیار عالی 94 درصد را کسب کرده است. همچنین در قسمت YSlow Score سایت شما از لحاظ فاکتورهای سایت یاهو مورد بررسی و نمره دهد قرار خواهد گرفت.
نمره های کسب شده در این بخش از F (خیلی بد) شروع و به A که نمره عالی مباشد ختم می شود.
-بخش Page Details شامل موارد زیر می باشد:
Page Load Time: نمایش زمان بارگذاری سایت به ثانیه، همانطور که می دانید هرچقدر زمان بارگذاری وب سایت شما کمتر باشد سایت شما برای کاربران و موتورهای جستجو خوشایند تر خواهند بود.
Total Page Size: در این قسمت حجم صفحه ای که مورد بررسی قرار گرفته شده نمایش داده خواهد شد.
Request: هنگامی که کاربر آدرس یک وب سایت را در آدرس بار یک مرورگر وارد می کند از طریق مرورگر یک درخواست به سمت سرور آن وبسایت ارسال و نتیجه به مرورگر بارخواهد گشت. این نتیجه می تواند حالت های متفاوتی داشته باشد با این حال اگر سرور پاسخ OK را برای مرورگر ارسال کرد به این معنی می باشد که صفحه درخواست شده موجود می باشد و پس از آن مرورگر باتوجه به اطلاعات دریافتی شروع به بارگذاری صفحه مورد نظر می نماید.
صفحات Html شامل کدهای اچ تی ام ال، css، javaScript، تصویر، فونت و... می باشد. مرور پس از دریافت پاسخ از سرور از ابتدای کد html شروع به بارگذاری خواهد کرد و برای هرکدام از موارد ذکر شده درخواستی به سمت سرور ارسال تا فایل مربوطه را دانلود نمایید. تصور کنید سایت شما شامل 5 فایل css، یک فایل javascript و سه تصویر می باشد. بنابراین مرورگر 9 درخواست برای دریافت این فایلها و نمایش کامل وب سایت به سرور ارسال خواهد کرد که هرکدام از این درخواست ها زمان مخصوص به خود را دارد که علاوه بر حجم فایل به سرعت سرور شما نیز بستگی دارد. بنابراین هرچه تعداد درخواست های ارسالی کمتر، فشار بر روی سرور شما کمتر و سرعت بارگذاری سایت بیشتر خواهد شد.
به عنوان نمونه در تصویر 13، سایت وردپرس برای نمایش و بارگذاری 49 درخواست را توسط مرورگر به سمت سرور وبسایت ارسال می کند.
- بخش PageSpeed: شامل اطلاعات بدست آمده طبق بررسی سایت با الگوریتم گوگل می باشد. این بخش یکی از قسمت های جالب این ابزار می باشد. شما می توانید فایلهای css، جاوا اسکریپت و یا حتی فایلهای تصویری خود را بصورت فشرده دریافت کنید. وضعیت وب سایت خود را از نظر فعال بودن Gzip یا browser caching بررسی و مشاهده نمایید و یا حتی نسخه Html بهینه سازی شده صفحه مورد نظر را دریافت کنید.
- YSlow: این بخش نیز امکاناتی همانند بخش PageSpeed را دارا می باشد با این تفاوت که وب سایت شما در با الگوریتم های سایت یاهو بررسی و نتایج را نمایش می دهد.
- Waterfall: در این بخش بصورت نموداری زمان بارگذاری هر بخش یا فایل از سایت و زمان اجرای درخواست و دانلود فایل ها تا نمایش نهایی وب سایت را نمایش می دهد. این قسمت می تواند اطلاعات مفیدی از نحوه و زمان بارگذاری صفحات در اختیار شما قرار دهد.
- Timings: در این بخش زمان بارگذاری اولیه وبسایت یا onload نمایش داده خواهد شد.
- Video: در بخش ویدیو نیز می توانید زمان و مراحل بارگذاری صفحه مورد نظر خود را بصورت ویدیویی مشاهده نمایید.
- History: این بخش نیز شامل تاریخچه یا history بررسی های صورت گرفته برروی وبسایت یا صفحه مورد نظر می باشد که می توانید در بازه های زمانی کاهش و یا افزایش های صورت گرفته در سرعت، زمان بارگذاری و حجم صفحه مورد نظر را مشاهده نمایید.
امیدوارم این مقاله برای شما مفید بوده باشه.
درصورتی که سوالی دارید از بخش نظرات برای ما بفرستید.
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

هنوز برای این مطلب نظری ارسال نشده است!