
- ایمان برومندزاده
- 15 فروردین 1398 ساعت 20:58
- 0
- 1665
-
0
یک پلاگین جالب برای نمایش Alert به کاربر بصورت pop-up با استفاده از jQuery
یکی از بخش های مهم سایت نمایش درست و جذاب پیغام ها به کاربران می باشد. شما میتوانید بصورت های متفاوت پیغام های خود را به کاربران نمایش دهید، مثلا می توانید آن را در یک بلاک در صفحه نمایش دهید، می توانید بصورت یک alert ساده و یا بصورت یک pop-up نمایش دهید. در این مطلب یکی از جذاب ترین پلاگین های جیکئوری رو به شما معرفی خواهم کرد و شما خواهید توانست به راحتی از این پلاگین در پروژه های خودتون استفاده و پیغام های مورد نظرتون رو بصورت pop-up به کاربران نمایش دهید
یکی از بخش های مهم سایت نمایش درست و جذاب پیغام ها به کاربران می باشد. شما میتوانید بصورت های متفاوت پیغام های خود را به کاربران نمایش دهید، مثلا می توانید آن را در یک بلاک در صفحه نمایش دهید، می توانید بصورت یک alert ساده و یا بصورت یک pop-up نمایش دهید.
در این مطلب یکی از جذاب ترین پلاگین های جیکئوری رو به شما معرفی خواهم کرد و شما خواهید توانست به راحتی از این پلاگین در پروژه های خودتون استفاده و پیغام های مورد نظرتون رو بصورت pop-up به کاربران نمایش دهید
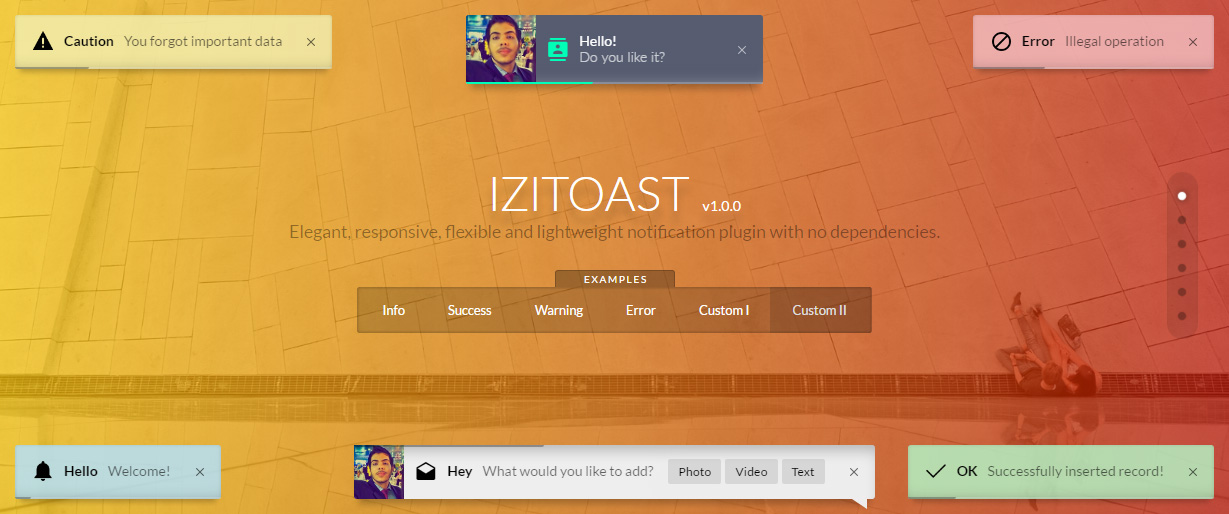
IZITOAST یک پلاگین رایگان، سبک، واکنش گرا، دارای انیمیشن های جذاب و بدون وابستگی می باشد.
شما می توانید این پلاگین را از اینجا دانلود و در پروژه های خود استفاده کنید
روش نصب و استفاده از پلاگین IZITOAST
- فراخوانی فایل ها:
ابتدا فایل های زیر را در قالب خود فراخوانی کنید:
<link rel="stylesheet" href="iziToast.min.css">
<script src="iziToast.min.js" type="text/javascript"></script>
به آدرس فایلها دقت کنید
حال برای اجرا کافیست کد زیر را اجرا نمایید
iziToast.show({
title: 'Hey',
message: 'What would you like to add?'
});
option های پلاگین:
iziToast.show({
id: null,
class: '',
title: '',
titleColor: '',
titleSize: '',
titleLineHeight: '',
message: '',
messageColor: '',
messageSize: '',
messageLineHeight: '',
backgroundColor: '',
theme: 'light', // dark
color: '', // blue, red, green, yellow
icon: '',
iconText: '',
iconColor: '',
iconUrl: null,
image: '',
imageWidth: 50,
maxWidth: null,
zindex: null,
layout: 1,
balloon: false,
close: true,
closeOnEscape: false,
closeOnClick: false,
displayMode: 0, // once, replace
position: 'bottomRight', // bottomRight, bottomLeft, topRight, topLeft, topCenter, bottomCenter, center
target: '',
targetFirst: true,
timeout: 5000,
rtl: false,
animateInside: true,
drag: true,
pauseOnHover: true,
resetOnHover: false,
progressBar: true,
progressBarColor: '',
progressBarEasing: 'linear',
overlay: false,
overlayClose: false,
overlayColor: 'rgba(0, 0, 0, 0.6)',
transitionIn: 'fadeInUp',
transitionOut: 'fadeOut',
transitionInMobile: 'fadeInUp',
transitionOutMobile: 'fadeOutDown',
buttons: {},
inputs: {},
onOpening: function () {},
onOpened: function () {},
onClosing: function () {},
onClosed: function () {}
});
برای مشاهده نمونه های بیشتر و توضیحات کامل تر برای استفاده از پلاگین izitoast کلیک کنید
درصورت نیاز به راهنمایی، از بخش نظرات اعلام فرمایید
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

هنوز برای این مطلب نظری ارسال نشده است!