
- ایمان برومندزاده
- 25 مهر 1397 ساعت 11:04
- 1
- 1411
-
0
پلاگین جیکوری نمایش پیام اخطار jQuery - jnoty + دانلود
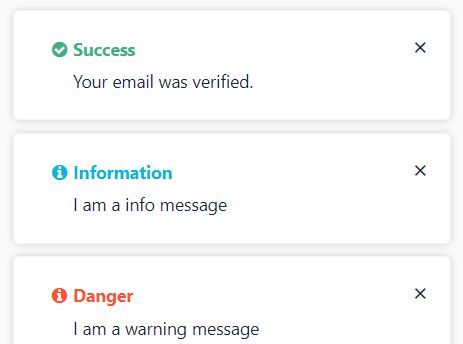
با استفاده از پلاگین jnoty به راحتی و زیبایی خواهید توانست پیغام های مورد نظر خود را در قالب یک notification زیبا برای کاربران خود نمایش دهید.
پلاگین جیکوری بسیار زیبای jnoty را برای استفاده در صفحات وب و پروژه های طراحی صفحات برای شما آماده کرده ایم. امیدوارم لذت ببرید.
با استفاده از این پلاگین می توانید پیغام هایی که می خواهید به کاربران خود نمایش دهید را به راحتی نمایش دهید.
آموزش نصب و استفاده :
ابتدا کتابخانه جیکوری و بوت استرپ را در پوسته خود فراخوانی نمایید.
برای فراخوانی کتابخانه جیکوری از کد زیر استفاده نمایید:
<script src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
برای فراخوانی بوت استرپ نیز تگ زیر را در پوسته خود قرار دهید:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css" >
دقت کنید، اگر شما هر کدام از فایل های بالا را یک بار فراخوانی کرده اید دیگر نیاز به فراخونی مجدد نمی باشد.
حال فایل پیوستی را دانلود و فایلهای jnoty.js و jnoty.css را نیز در قالب خود فراخوانی نمایید.
اکنون فایلهای آماده استفاده شدن می باشند.
برای نمایش jnoty شما می توانید دستور زیر را بکار ببرید:
$.jnoty("Your email was verified.", {
header: 'Success',
sticky: true,
theme: 'jnoty-success',
icon: 'fa fa-check-circle'
});
برای آشنایی بیشتر با انواع jnoty قابل اجرا می توانید به فایل docs/index.html که به همراه فایل دانلودی می باشد مراجعه نمایید.
نکته: با true بودن مقدار sticky در کد بالا پیغام نمایش داده شده بصورت خودکار بعد از چند ثانیه بسته خواهد شد. درصورتی که میخواهید پیغام نمایش داده شده تا زمان کلیک کاربر بر روی دکمه close نمایش داده شود مقدار آن را به false تغییر دهید.
درصورتی که سوالی یا مشکلی در اجرای پلاگین دارید از بخش نظرات اعلام بفرمایید.
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

