
- ایمان برومندزاده
- 26 مهر 1397 ساعت 18:07
- 9
- 5948
-
1
آموزش ساخت Bottom Navigation در برنامه نویسی اندروید(اندروید استودیو) + سورس کامل برنامه
در این آموزش با روش ایجاد Bottom Navigation ها در برنامه نویسی اندروید آشنا خواهیم شد و سپس با همدیگر یک Bottom Navigation با سه ایتم را برنامه نویسی و ایجاد خواهیم کرد. این آموزش برای افراد مبتدی نیز بسیار ساده و روان می باشد.
در این آموزش قصد داریم شما رو با Bottom Navigation در اندروید آشنا کنیم و به شما دوستان و همراهان گرامی روش ایجاد این بخش رو در برنامه نویسی اندروید آموزش بدیم. پس با ما همراه باشید.
Bottom Navigation چیست؟
bottom navigation ها منو های ناوربری هست که در پایین صفحه ایجاد می شوند و کاربر را قادر می سازند تا بین چندین صفحه به راحتی حرکت کنند.
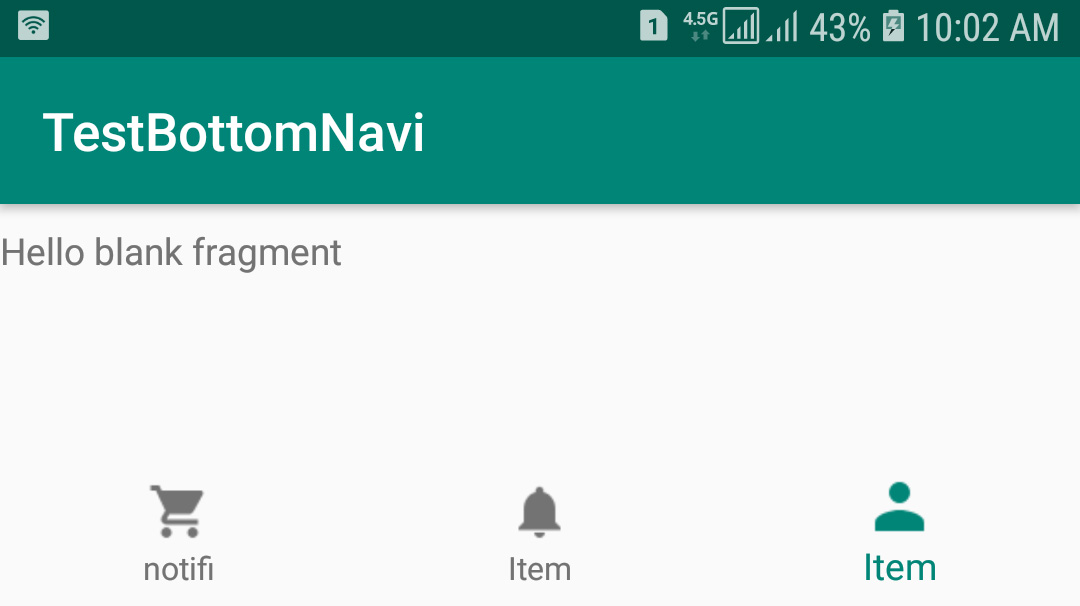
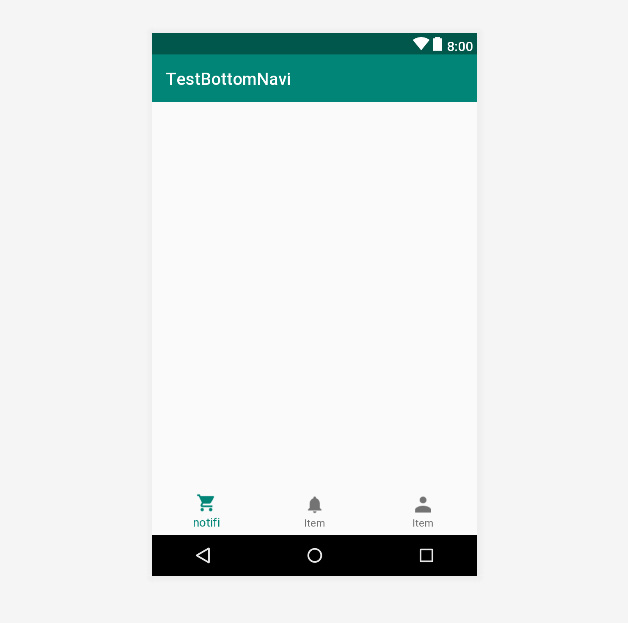
تصویر زیر یک bottom navigation را نمایش می دهد:
خوب پس حتما تا کنون متوجه شدید که bottom navigation دقیقا چیست و چه کاری انجام می دهد!
اما چطور ما با استفاده از برنامه نویسی اندروید یک bottom navigation برای نرم افزار یا اپلیکیشن خودمون ایجاد کنیم؟! نگران نباشید! :) من اینجا هستم که شما رو راهنمایی کنیم:) پس تا اخر این آموزش همراه من باشید:*
برای شروع یک پروژه جدید یا اکتیوتی خالی یا blank در اندروید ایجاد کنید.
من اسم پروژه خودم رو TestBottomNavi گذاشتم (شما می تونید ه اسمی برای خود استفاده کنید)
پس از ایجاد پروژه اولین مرحله فراخوانی کتاب خانه desgin هست. برای افزودن این کتابخانه مسیر زیر را دنبال کنید:
File> Project Structure > Modules > app > Dependencies
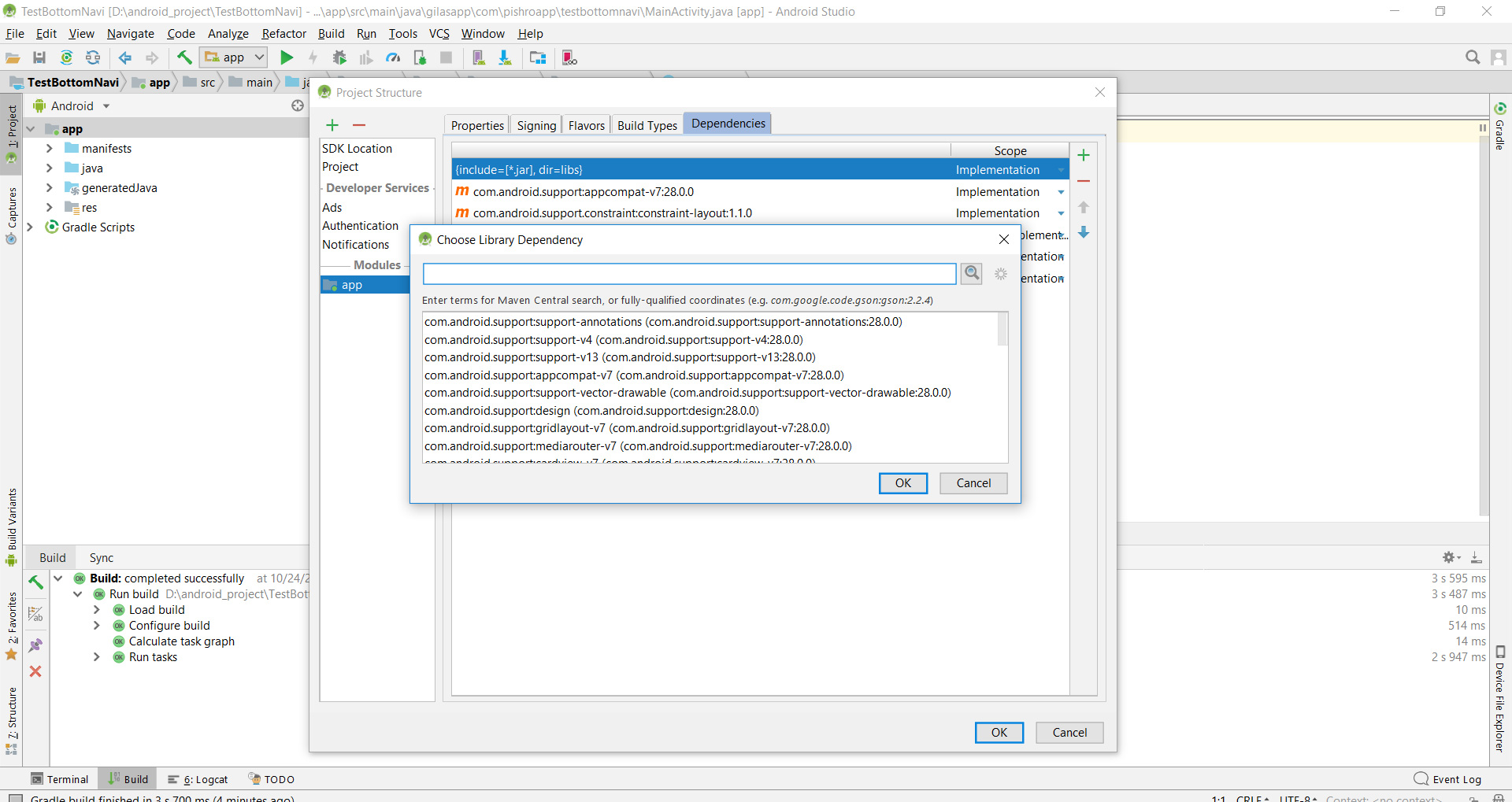
در پنجره باز شده بر روی ایکن + یا همان plus خودمان کلیک کنید و گزینه Library Dependecies را انتخاب کنید تا صفحه ای همانند تصویر زیر برای شما نمایش داده شود:

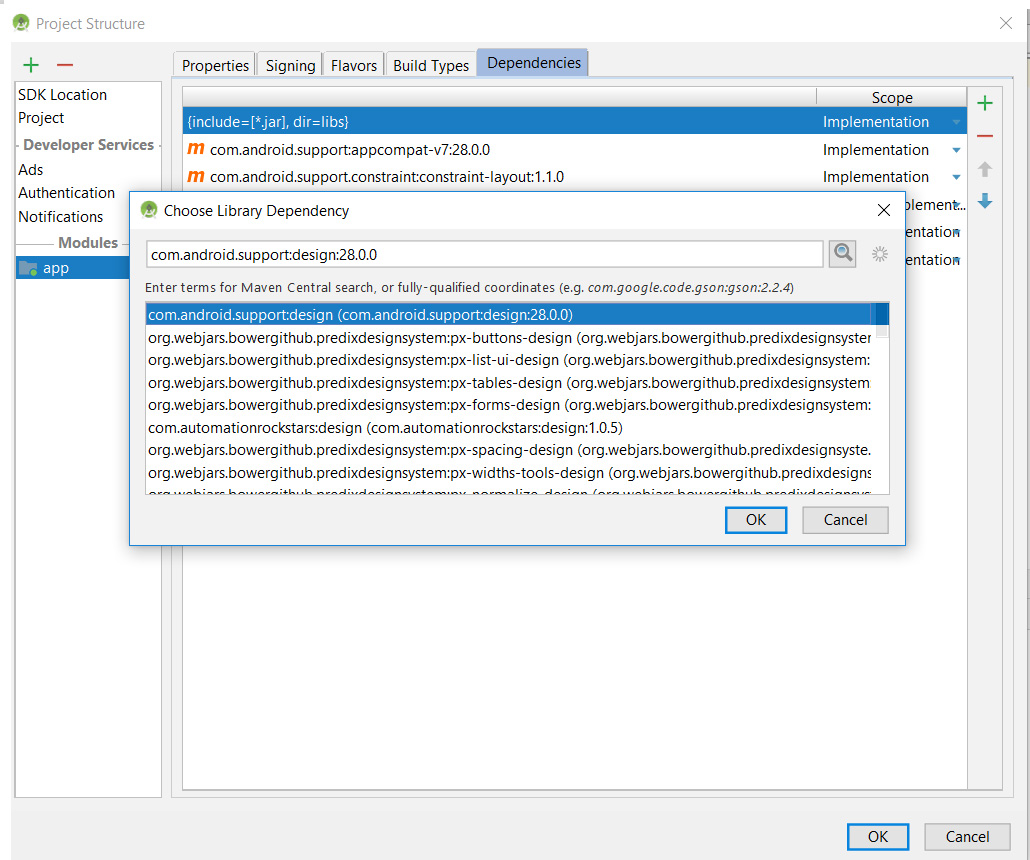
در باکس جستجو عبارت design را جستجو کنید و کتابخانه ای com.android.support:design را به پروژه خود اضاف نمایید. (ممکن هست با توجه به نسخه اندروید استودیو شما و بروز بودن یا نبودن اون شماره نسخه شما با چیزی که تو تصویر زیر مشخص هست متفاوت باشه که مشکلی نیست. شما تنها دقت کنید که کتابخانه ای که گفتم رو اد کنید.

پس از انتخاب کتابخانه design دکمه ok و بعد از اون باز هم دکمه ok رو کلیک کنید و متنظر بمونید تا بروژه sync بشه.
پس از sync شدن اولین مرحله ایجاد یک menu می باشد.
برای این ایجاد یک menu item جدید مراحل زیر را دنبال کنید:
بر روی پوشه res راست کلیک کنید.گزینه New را انتخاب کنید
گزینه Android Resource Directory را انتخاب کنید
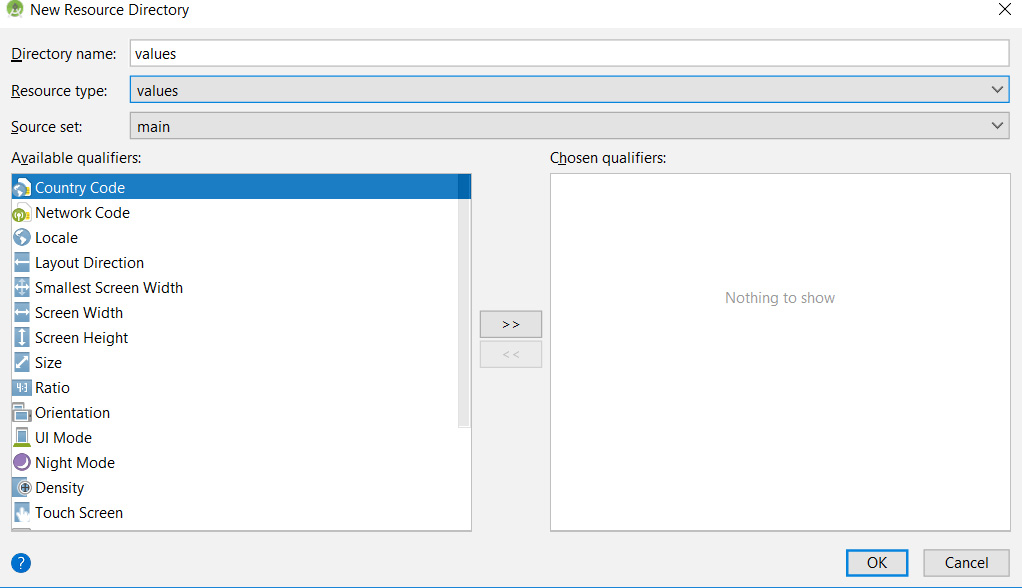
سپس گزینه new resource directory را کلیک کنید تا با پنجره ای مشابه تصویر زیر مواجه شوید.

در پنجره باز شده resource Type را به menu تغییر دهید و بدون تغییر در چیز دیگری دکمه ok را کلیک کنید.
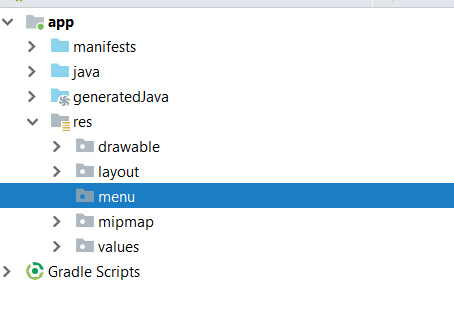
پس از کلیک کردن دکمه ok یک فولدر با نام menu در دایرکتوری res شما ایجاد خواهد شد:

بر روی فولدر menu راست کلیک کنید بر روی گزینه New رفته و سپس گزینه Menu resourcefile را انتخاب نمایید.
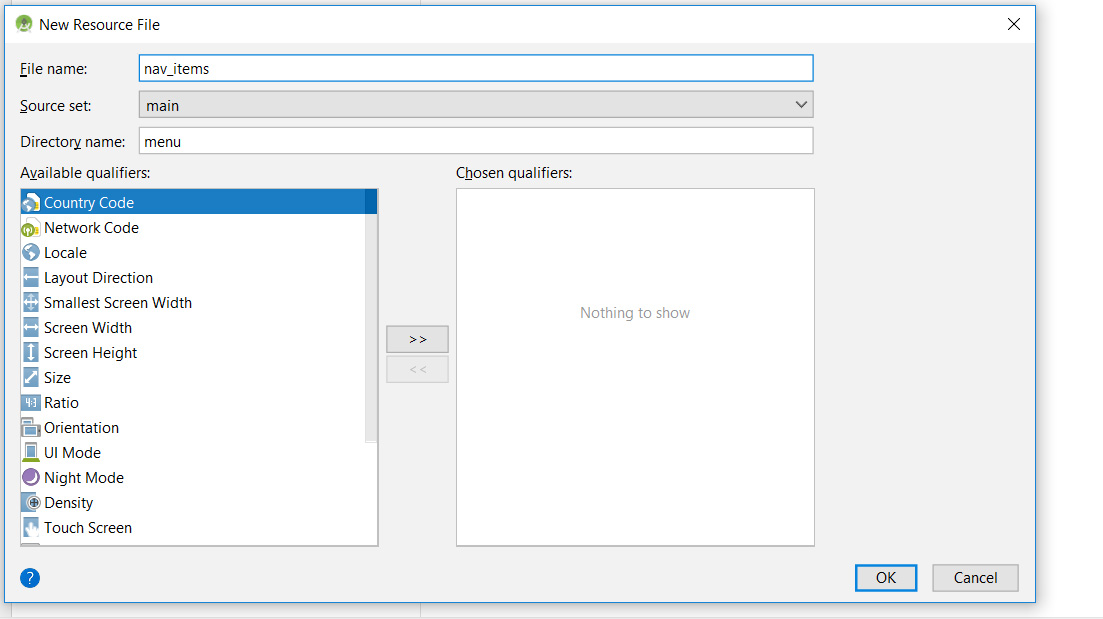
با کلیک بر روی گزینه menu resource پنجره ای برای شما باز خواهد شد. در این پنجره File Name را به نام nav_items قرار دهید. (مطابق تصویر زیر) و سپس بر روی دکمه ok کلیک کنید.

حال یک فایل جدید بنام nav_items.xml در پوشه ی menu موجود در دایرکتوری res ایجاد شده است.
فایل ایکن ها را از اینجا دانلود کنید و به دایرکتوری drawable که در پوشه ی res می باشد انتقال دهید.
حالا فایل nav_items.xml را باز کنید و کدهای درون آن را پاک کرده و کدهای زیر را جایگزین کنید:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/item_card"
android:icon="@drawable/ic_card"
android:title="notifi" />
<item
android:id="@+id/item_notify"
android:icon="@drawable/ic_notification"
android:title="Item" />
<item
android:id="@+id/item_user"
android:icon="@drawable/ic_user"
android:title="Item" />
</menu>
خوب حالا ما ایتم های منوی navigate خود را ایجاد کرده ایم! با دقت در کدهای بالا متوجه خواهید شد که ما سه ایتم برای منوی خود معرفی کرده ایم که به هر ایتم ای دی، نام و ایکن مورد نظر را اختصاص داده ایم.
در این مرحله فایل activity_main.xml را که در دایرکتوری layout می باشد باز کنید و کدهای موجود در اون رو پاک کرده و کدهای زیر رو جایگزین کنید:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.BottomNavigationView
android:id="@+id/nav_main"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_alignParentEnd="true"
android:layout_alignParentBottom="true"
android:layout_marginStart="0dp"
android:layout_marginEnd="0dp"
android:layout_marginBottom="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/nav_items">
</android.support.design.widget.BottomNavigationView>
<FrameLayout
android:id="@+id/frame_layout_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/nav_main"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:layout_marginTop="8dp"
app:layout_constraintTop_toTopOf="parent">
</FrameLayout>
</android.support.constraint.ConstraintLayout>
اگر دقت کرده باشید ما با خاصیت app:menu منوی ایجاد شده در مرحله قبل را به bottom navigation خودمون متصل کردیم. البته این BottomNavigationView دستورات بسیار جالب دیگه ای هم داره که فعلا در این مطلب از بیان اونها صرف نظر میکنم.
پس از جایگذاری کدهای بالا اگر بر روی تب desgin مربوط به لایه activity_main.xml در اندروید استودیو کلیک کنید با تصویری مطابق تصویر زیر روبرو خواهید شد:

تا این مرحله ما منوی Bottom Navigation خود را به خوبی ایجاد کرده ایم.
اما می میخواهیم با کلیک بر روی هر ایکن یک اطلاعات خاص نمایش داده شود. این کار هم بسیار ساده است.
ابتدا سه Fragment جدید ایجاد می کنیم
برای ایجاد مراحل زیر را دنبال نمایید:
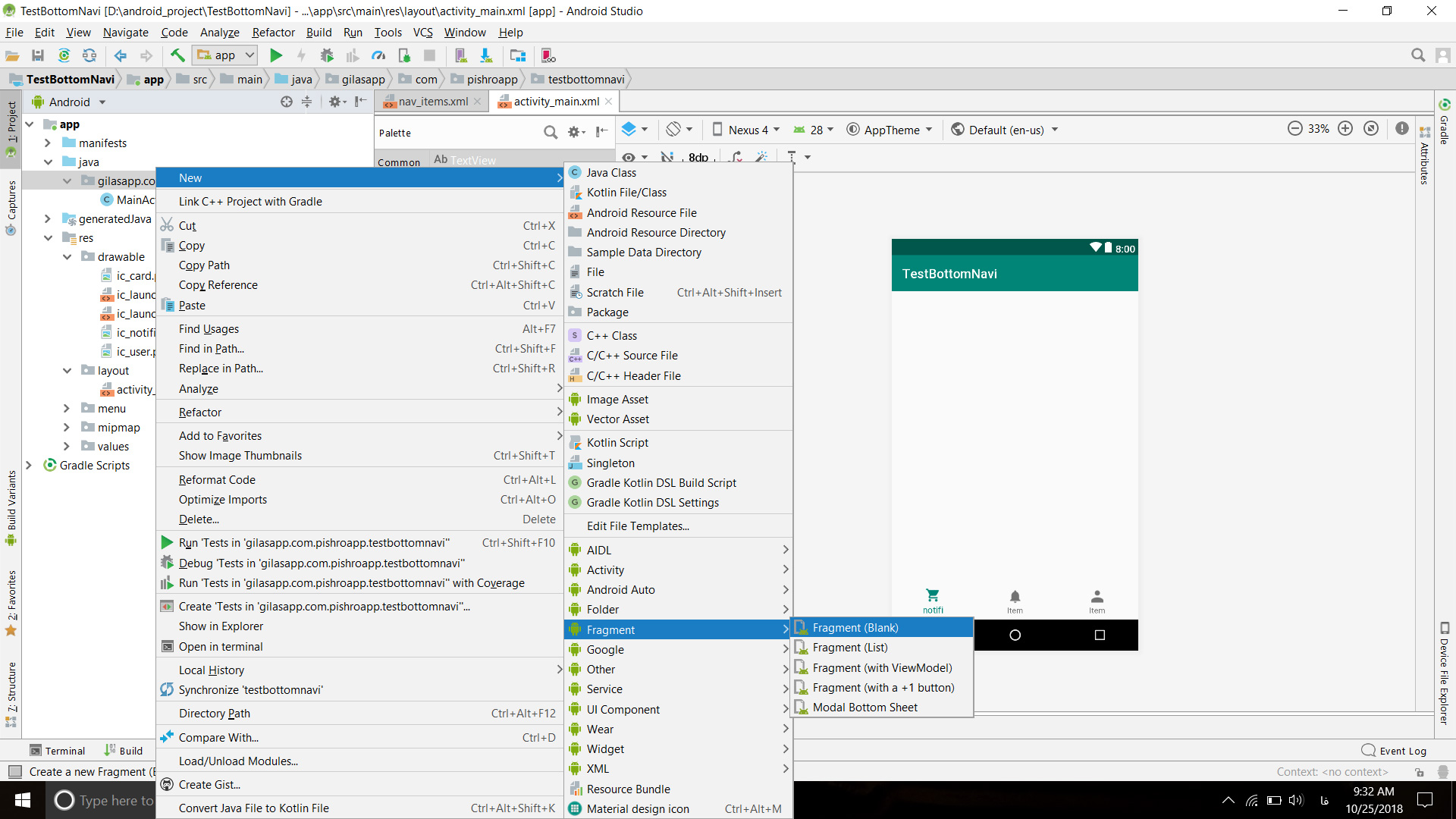
پوشه java را باز کنید بر نام پروژه خود کلیک کنیدو مراحل زیر را دنبال نمایید
New> Fragmant> Fragment(Blank)

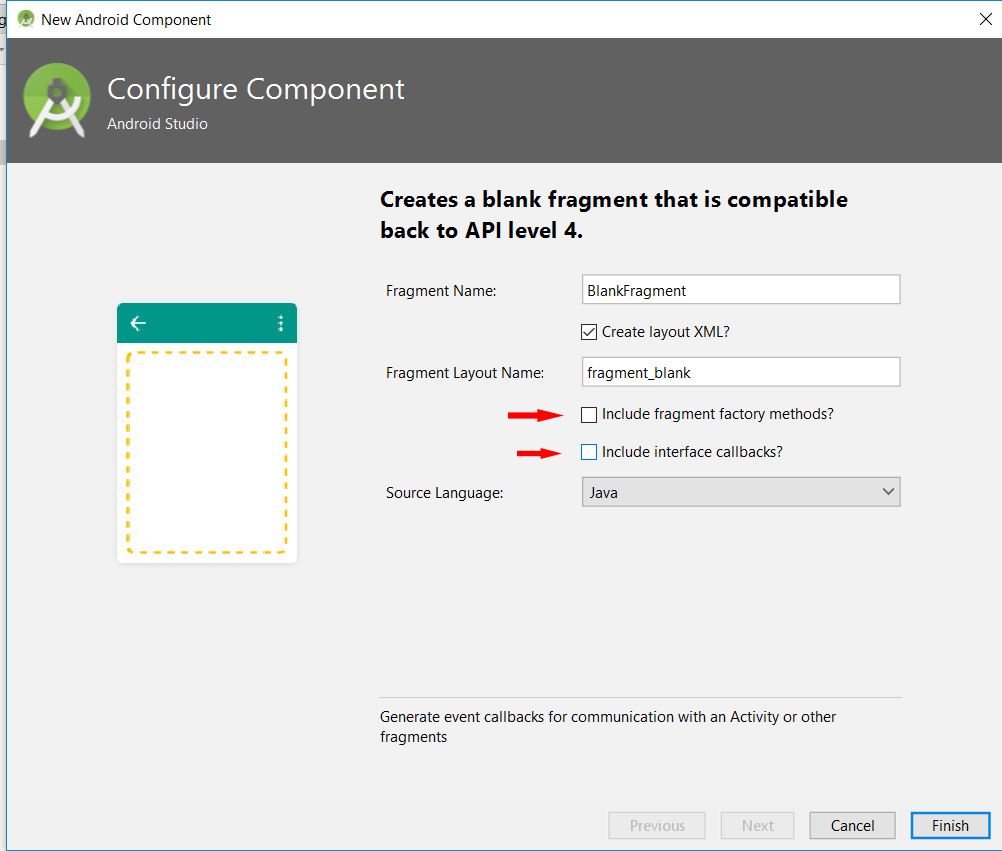
پس از کلیک بر روی Fragment (Blank) با صفحه ای بصورت زیر روبرو خواهید شد:
نکته: در این صفحه تیک دو چک باکسی که در تصویر زیر مشخص شده است را بردارید.

Fragmant Name را به CardFragment تغییر دهید و دکمه Finish را کلیک کند.
دو fragment دیگر نیز به همین روش و با نام های NotificationFragment و UserFragment ایجاد نمایید.
توجه کنید که تیک ها را حتما بردارید!
خوب حالا یک مرحله دیگه مونده! و اون کار با فایل MainActivity و تعریف متغییر ها و توابع هست.
کلاس MainActivity را مطابق زیر تغییر دهید:
public class MainActivity extends AppCompatActivity {
BottomNavigationView bottomNavigationView;
FrameLayout frameLayout;
UserFragment userFragment;
CardFragment cardFragment;
NotificationFragment notificationFragment;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
frameLayout = (FrameLayout) findViewById(R.id.frame_layout_main);
bottomNavigationView = (BottomNavigationView) findViewById(R.id.nav_main);
userFragment = new UserFragment();
notificationFragment = new NotificationFragment();
cardFragment = new CardFragment();
setFragment(cardFragment);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem menuItem) {
switch (menuItem.getItemId()){
case R.id.item_card:
setFragment(cardFragment);
return true;
case R.id.item_user:
setFragment(userFragment);
return true;
case R.id.item_notify:
setFragment(notificationFragment);
return true;
}
return false;
}
});
}
private void setFragment(Fragment fragment) {
FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();
fragmentTransaction.replace(R.id.frame_layout_main,fragment);
fragmentTransaction.commit();
}
}
خوب حالا توضیحی در مورد کدهای بالا:
ما ابتدا BottomNavigationView و Fragment و FrameLayout خود را نامگذاری اولیه کردیم.
سپس در تابع onCreate آنها را تعریف و معرفی کردیم.
bottomNavigationView اشاره داره به BottomNavigationView که در فایل activity_main.xml ما قرار دارد.
frameLayout نیز اشاره به FrameLayout دارد که در فایل activity_main.xml ما می باشد که از آن برای نمایش Fragment ها استفاده می کنیم.
سپس با استفاده از متد setOnNavigationItemSelectedListener که یکی از متدهای Bottom Navigation می باشد و با استفاده از دستور switch مشخص کرده ایم که با کلیک بر روی هر آیتم از منوی ما چه اتقاقی بیفتد و کدام Fragment نمایش داده شود.
تابع setFragment هم همونطور که متوجه شده اید کار ست کردن و نمایش فراگمنت مورد نظر ما رو انجام میده.
حال می توانید پروژه نهایی را در شبیه ساز یا موبایل خود اجرا و نتیجه را مشاهده نمایید.
توجه: از قسمت Layout ها متن درون لایه های هر fragment را تغییر دهید تا پس از ران کردن برنامه با کلیک بر روی هر ایکن متوجه تغییرات شوید.
درصورتی که سوالی یا مشکلی در مورد ایجاد bottom Navigation دارید از بخش نظرات اعلام بفرمایید.
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

