
- ایمان برومندزاده
- 08 فروردین 1398 ساعت 10:22
- 0
- 1593
-
2
آموزش ایجاد سیستم لایک بر اساس احساس کاربر مشابه فیس بوک- php و jQuery
Facebook like emoji rating یکی از قابلیت های جالب پسند فیس بوک می باشد که شما میتوانید بر حسب احساسی که نسبت به یک پست دارید، اون مطلب رو لایک کنید. در این مطلب قصد داریم با استفاده از php و jQuery یک سیستم لایک همانند فیس بوک ایجاد کنیم. پس با ما همراه باشید تا انتهای مطلب:)
Facebook like emoji rating یکی از قابلیت های جالب پسند فیس بوک می باشد که شما میتوانید بر حسب احساسی که نسبت به یک پست دارید، اون مطلب رو لایک کنید.
این سیستم رو شما می تونید در بخش های مختلف وبسایت خودتون هم پیاده سازی کنید، برای نمونه می تونید اون رو در بخش نظرات سایت خودتون ایجاد کنید تا کاربران بتونن با استفاده از ایموجی به نظرات همدیگه رتبه یا امتیاز بدن.
در این مطلب قصد داریم با استفاده از php و jQuery یک سیستم لایک همانند فیس بوک ایجاد کنیم. پس با ما همراه باشید تا انتهای مطلب:)
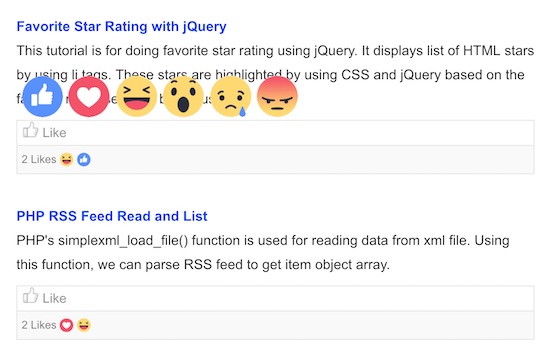
ما ابتدا لیستی از مطالب را نمایش خواهیم داد که هر مطلب بخشی برای لایک بر اساس احساس کاربر خواهد داشت و کاربر خواهد توانست احساسات خودش رو نسبت به اون پست با انتخاب ایموجی مورد نظر بیان کنه.
بروزرسانی بصورت آجاکس انجام خواهد شد و پس از ثبت در دیتابیس رابط کاربری با استفاده از jquery بروزرسانی خواهد شد.
ایجاد دیتابیس تست
ابتدا یک دیتابیس ایجاد نمایید و کدهای sql زیر را در آن ایمپورت کنید:
--
-- Table structure for table `tbl_member_rating`
--
CREATE TABLE `tbl_member_rating` (
`id` int(11) NOT NULL,
`tutorial_id` int(11) NOT NULL,
`member_id` int(11) NOT NULL,
`rating` varchar(25) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tbl_member_rating`
--
INSERT INTO `tbl_member_rating` (`id`, `tutorial_id`, `member_id`, `rating`) VALUES
(12, 1, 6, 'smile'),
(13, 2, 6, 'love'),
(14, 3, 6, 'love'),
(15, 1, 7, 'wow'),
(16, 2, 7, 'smile'),
(17, 3, 7, 'like');
-- --------------------------------------------------------
--
-- Table structure for table `tutorial`
--
CREATE TABLE `tutorial` (
`id` int(8) NOT NULL,
`title` varchar(255) CHARACTER SET utf8 NOT NULL,
`description` text CHARACTER SET utf8 NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `tutorial`
--
INSERT INTO `tutorial` (`id`, `title`, `description`) VALUES
(1, 'Favorite Star Rating with jQuery', '\0This tutorial is for doing favorite star rating using jQuery. It displays list of HTML stars by using li tags. These stars are highlighted by using CSS and jQuery based on the favorite rating selected by the user.'),
(2, 'PHP RSS Feed Read and List', '\0PHP\'s simplexml_load_file() function is used for reading data from xml file. Using this function, we can parse RSS feed to get item object array.'),
(3, 'jQuery AJAX Autocomplete Country Example', 'Autocomplete feature is used to provide auto suggestion for users while entering input. It suggests country names for the users based on the keyword they entered into the input field by using jQuery AJAX.');
--
-- Indexes for dumped tables
--
--
-- Indexes for table `tbl_member_rating`
--
ALTER TABLE `tbl_member_rating`
ADD PRIMARY KEY (`id`),
ADD KEY `tut_rate_id` (`tutorial_id`);
--
-- Indexes for table `tutorial`
--
ALTER TABLE `tutorial`
ADD PRIMARY KEY (`id`);
--
-- AUTO_INCREMENT for dumped tables
--
--
-- AUTO_INCREMENT for table `tbl_member_rating`
--
ALTER TABLE `tbl_member_rating`
MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=18;
--
-- AUTO_INCREMENT for table `tutorial`
--
ALTER TABLE `tutorial`
MODIFY `id` int(8) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=4;
COMMIT;
همونطور که مشاهده می کنید ما دو جدول با نام های tbl_member_rating برای ثبت احساسات کاربران و جدولی با نام tutorial داریم که حاوی سه مطلب تست می باشد ایجاد خواهیم کرد.
حال فایل پیوستی را دانلود کرده و مراحل زیر را انجام دهید
1- فایل DBController.php را باز کنید و اطلاعات دیتابیس خود را در آن وارد نمایید
2- فایل index.php حاوی کدهای زیر خواهد بود
<?php
// Here the member id is harcoded.
// You can integrate your authentication code here to get the logged in member id
$member_id = 7;
$emojiArray = array("like", "love", "smile", "wow", "sad", "angry");
require_once ("Rate.php");
$rate = new Rate();
$result = $rate->getAllPost();
?>
<HTML>
<HEAD>
<TITLE>Facebook Like Emoji Rating with PHP using jQuery AJAX</TITLE>
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="jquery-3.2.1.min.js" type="text/javascript"></script>
<script>
function showEmojiPanel(obj) {
$(".emoji-icon-container").hide();
$(obj).next(".emoji-icon-container").show();
}
function hideEmojiPanel(obj) {
setTimeout(function() {
$(obj).next(".emoji-icon-container").hide();
}, 2000);
}
function addUpdateRating(obj,id) {
$(obj).closest(".emoji-icon-container").hide();
$.ajax({
url: "addUpdateRating.php",
data:'id='+id+'&rating='+$(obj).data("emoji-rating"),
type: "POST",
success: function(data) {
$("#emoji-rating-count-"+id).html(data);
}
});
}
</script>
</HEAD>
<BODY>
<h2>
Facebook Like Emoji Rating with PHP using jQuery AJAX
</h2>
<table class="demo-table">
<tbody>
<?php
if (! empty($result)) {
$i = 0;
foreach ($result as $tutorial) {
$ratingResult = $rate->getRatingByTutorialForMember($tutorial["id"], $member_id);
$ratingVal = "";
if (! empty($ratingResult[0]["rating"])) {
$ratingVal = $ratingResult[0]["rating"];
}
?>
<tr>
<td valign="top">
<div class="feed_title"><?php echo $tutorial["title"]; ?></div>
<div><?php echo $tutorial["description"]; ?></div>
<div id="tutorial-<?php echo $tutorial["id"]; ?>"
class="emoji-rating-box">
<input type="hidden" name="rating" id="rating"
value="<?php echo $ratingVal; ?>" />
<div class="emoji-section">
<a class="like-link"
onmouseover="showEmojiPanel(this)"
onmouseout="hideEmojiPanel(this)"><img
src="like.png" /> Like</a>
<ul class="emoji-icon-container">
<?php
foreach ($emojiArray as $icon) {
?>
<li><img src="icons/<?php echo $icon; ?>.png" class="emoji-icon"
data-emoji-rating="<?php echo $icon; ?>"
onClick="addUpdateRating(this, <?php echo $tutorial["id"]; ?>)" /></li>
<?php
}
?>
</ul>
</div>
<div
id="emoji-rating-count-<?php echo $tutorial["id"]; ?>"
class="emoji-rating-count">
<?php
if (! empty($tutorial["rating_count"])) {
echo $tutorial["rating_count"] . " Likes";
?>
<?php
if (! empty($tutorial["emoji_rating"])) {
$emojiRatingArray = explode(",", $tutorial["emoji_rating"]);
foreach ($emojiRatingArray as $emojiData) {
?>
<img
src="icons/<?php echo $emojiData; ?>.png"
class="emoji-data" />
<?php
}
}
} else {
?>
No Ratings
<?php } ?>
</div>
</div>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
</BODY>
</HTML>
همونطور که میبیند ما $member_id رو بصورت پیش فرض برابر 7 قرار داده یم، شما میتونید ای دی کاربرتون رو درصورت لاگین کردن اون بگیرید و به جای عدد 7 قرار دهید.
در مرحله بعد هم احساسات رو در یک آرایه قرار داده ام تا بتونیم در html به اون دسترسی داشته باشیم.
3- نمایش Emoji و بروزرسانی با استفاده از Ajax و jQuery
دو تابع با نام showEmojiPanel و hideEmojiPanel کار نمایش و مخفی کردن باکس مربوط به ایموجی ها را درصورتی که کاربر با موس بر روی دکمه لایک برود رو بر عهده دارند و سپس تابع دیگری با نام addUpdateRating ایجاد کرده ایم که مقدار ایموجی که کاربر بر روی آن کلیک کرده رو خواهد گرفت و بصورت آجاکس به سرور ارسال و پس از دیافت نتیجه UI را بروزرسانی خواهد کرد.
<script src="jquery-3.2.1.min.js" type="text/javascript"></script>
<script>
function showEmojiPanel(obj) {
$(".emoji-icon-container").hide();
$(obj).next(".emoji-icon-container").show();
}
function hideEmojiPanel(obj) {
setTimeout(function() {
$(obj).next(".emoji-icon-container").hide();
}, 2000);
}
function addUpdateRating(obj,id) {
$(obj).closest(".emoji-icon-container").hide();
$.ajax({
url: "addUpdateRating.php",
data:'id='+id+'&rating='+$(obj).data("emoji-rating"),
type: "POST",
success: function(data) {
$("#emoji-rating-count-"+id).html(data);
}
});
}
</script>
4- کد php و پردازش درخواست ها (فایل addUpdateRating)
در فایل php ما درخواستی که از مرحله 3 ارسال شده و حاوی id مطلب و emoji_rating هست رو دریافت میکنم.
با استفاده از تابع getRatingByTutorialForMember بررسی می کنیم که آیا این کاربر قبلا احساسات خودش رو نسبت به این مطلب ثبت کرده یا نه، اگر ثبت نکرده باشه یک رکود جدید در جدول tbl_member_rating ایجاد و احساس کاربر ثبت میشه و اگر هم کاربر قبلا مطلب مورد نظر رو لایک کرده باشه اون ردیف با استفاده از تابع updateRating آپدیت خواهد شد.
<?php
// Here the member id is harcoded.
// You can integrate your authentication code here to get the logged in member id
$member_id = 7;
if (! empty($_POST["rating"]) && ! empty($_POST["id"])) {
require_once ("Rate.php");
$rate = new Rate();
$ratingResult = $rate->getRatingByTutorialForMember($_POST["id"], $member_id);
if (! empty($ratingResult)) {
$rate->updateRating($_POST["rating"], $ratingResult[0]["id"]);
} else {
$rate->addRating($_POST["id"], $_POST["rating"], $member_id);
}
$postRating = $rate->getRatingByTutorial($_POST["id"]);
if (! empty($postRating[0]["rating_count"])) {
echo $postRating[0]["rating_count"] . " Likes";
if (! empty($postRating[0]["emoji_rating"])) {
$emojiRatingArray = explode(",", $postRating[0]["emoji_rating"]);
foreach ($emojiRatingArray as $emojiData) {
?>
<img
src="icons/<?php echo $emojiData; ?>.png"
class="emoji-data" />
<?php
}
}
}
}
?>
در این آموزش ما از دو کلاس استفاده کردیم. یک کلاس که در مرحله اول نام بردم که کار اتصال به دیتابیس رو انجام میده و کلاس دیگه ای بنام Rate که شامل توابع برای دریافت داده ها، و بروزرسانی هست.
نمونه نهایی پروژه

برای دریافت فایل های کامل این آموزش ابتدا درسایت عضو و سپس روی دکمه فایل پیوستی کلیک کنید
در صورتی که در اجرای این برنامه مشکلی دارید یا سوالی پیرامون کدهای پروژه دارید از بخش نظرات بیان بفرمایید
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

هنوز برای این مطلب نظری ارسال نشده است!