
- جمال جلالی
- 26 اردیبهشت 1398 ساعت 22:49
- 0
- 1290
-
0
جستجوی مطالب به صورت ajax در mvc
ساده ترین تعریفی که می توان از ajax داشت این است که می توان قسمت های از یک صفحه را بدون رفرش به روز رسانی کرد.
در این پست می خوایم راجب نحوه جستجوی مطالب به صورت ajax با کمک jquery در mvc صحبت کنیم
برای استفاده از این امکان باید jQuery رو به پروژه اضافه کنید .
می تونید به سایت jquery برید و فایل های اون رو دانلود کنید و یا از طریق Nuget بسته jquery رو نصب کنید .
install-package jQuery
برای شروع ویژوال استدیو رو باز کنید و یه پروژه از نوع MVC بسازید
به پروژه مدلی با نام Post اضافه می کنیم :
public class Post
{
[Key]
public int id { get; set; }
public string Title { get; set; }
public string Description { get; set; }
public string Img { get; set; }
public DateTime DateInsert { get; set; }
}
یک Controller با نام Home بسازید و یک اکشن با نام AjaxSearch بهش اضافه کنید
در ورودی اکشن AjaxSearch یک متغیر از نوع string با نام q داریم که در واقع قرار است کلمه یا جمله ای می باشد که مورد جستجو قرار می گیرد.
در کشن AjaxSearch کدهای زیر بنویسید :
if (!Request.QueryString.AllKeys.Contains("q"))
Response.Redirect("/");
IEnumerable<Post> news = new List<Post>();
if (q.Length > 2)
{
ViewBag.q = q;
ViewBag.count = 0;
news = (db.Posts.Where(p => (p.Title.Contains(q) ||
p.Description.Contains(q)
)).Distinct());
ViewBag.count = news.Count();
}
return PartialView(news.Take(4).ToList());
خوب تا اینجا کدها اولیه برا جستجو رو نوشتیم . البته شما می تویند بسته به نیازتون تغیر بدید .
برا اینکه نام action رو کوتاه تر کنیم به پوشه App_Start برید و کلاس RouteConfig رو باز کنید و تکه کد زیر رو بهش اضافه کنید.
routes.MapMvcAttributeRoutes();
پس کدهای این کلاس باید به شکل زیر باشن:
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapMvcAttributeRoutes();
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
در بالای action AjaxSearch اتریبویت rout رو اضافه کنید
[Route("AjaxSearch/{q}")]
public ActionResult AjaxSearch(string q)
{
IEnumerable<Post> news = new List<Post>();
if (q.Length > 2)
{
ViewBag.q = q;
ViewBag.count = 0;
news = (db.Posts.Where(p => (p.Title.Contains(q) ||
p.Description.Contains(q)
)).Distinct());
ViewBag.count = news.Count();
}
return PartialView(news.Take(4).ToList());
}
کدهای html اکشن ajaxsearch به صورت زیر هستن. شما به دلخواه خودتون اونها رو سفارشی کنید
@model IEnumerable<Models.Post>
<li class="list-group-item "> <span class=" "> تعداد یافت شده : @ViewBag.count </span> </li>
@foreach (var item in Model)
{ <li class="list-group-item"> <a href="#">@item.Title</a></li>
}
@if (Model.Count() > 2)
{
<li class="list-group-item"> <a href="/Search?q=@ViewContext.Controller.ViewBag.q" class="text-center label label-success">مشاهده بیشتر</a></li>
}
وقتشه بریم سراغ ajax به یاد داشته باشید حتما رفرنس ajax رو پروژه اتون اضافه کنید .
در layout اصلی پروژه کد ajax زیر رو اضافه کنید.
<script>
$("#q").keyup(function () {
$.ajax({
url: "/AjaxSearch/" + $("#q").val(),
type: "Get",
data: {}
}).done(function (result) {
if ($("#q").val().length < 2) {
$("#SearchResualt").css('display', 'none');
}
else {
$("#SearchResualt").css('display', 'block');
}
$("#SearchResualt").html('');
$("#SearchResualt").append(result);
});
});
</script>
در layout اصلی کدهای جستجو رو به شکل زیر اضافه کنید :
<form action="Search" method="get" enctype="multipart/form-data">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search" name="q" id="q">
<div class="input-group-btn">
<button class="btn btn-default" type="submit">
<i class="glyphicon glyphicon-search"></i>
</button>
</div>
<ul id="SearchResualt" class="list-group"></ul>
</div>
</form>
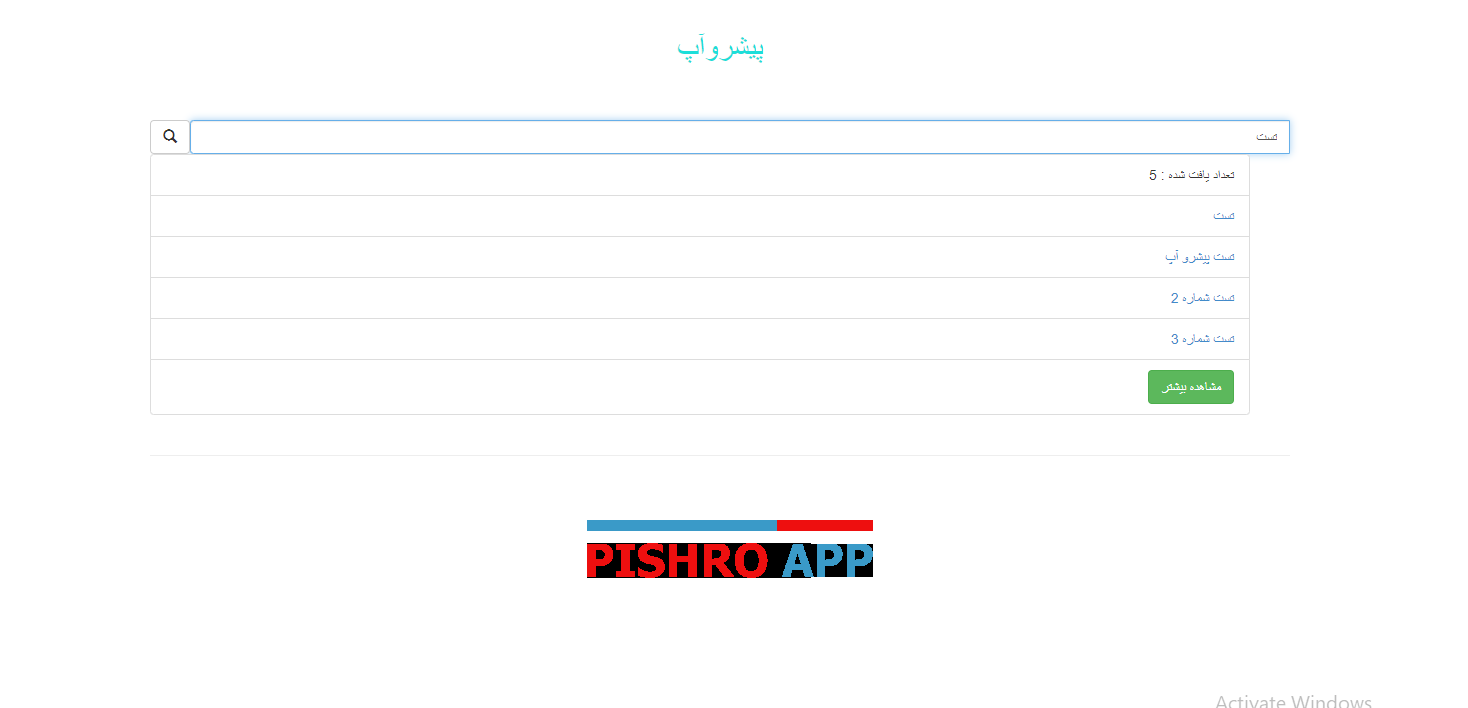
حالا پروژه رو اجرا کنید و در باکس جستجو عبارتی رو وارد کنید.
ارسال نظر
برای اطلاع از پاسخ به نظر شما می توانید ایمیل یا شماره موبایل خود را وارد نمایید. *
ایمیل و شماره موبایل شما کاملا مخفی خواهد ماند و در سایت نمایش داده نخواهد شد. *

هنوز برای این مطلب نظری ارسال نشده است!